Here's the step by step creation process of the website homepage animation.
Tip
Well, if you don't have a fast connection (such as "fast" is defined in 2018), prepare yourself a tea while the page is loading.
First of all, launch the Blade Runner 2049 OST and let yourself be carried away.
When ready, find the picture on Google image and crop it.

Quality is enough to be used as a header animation.
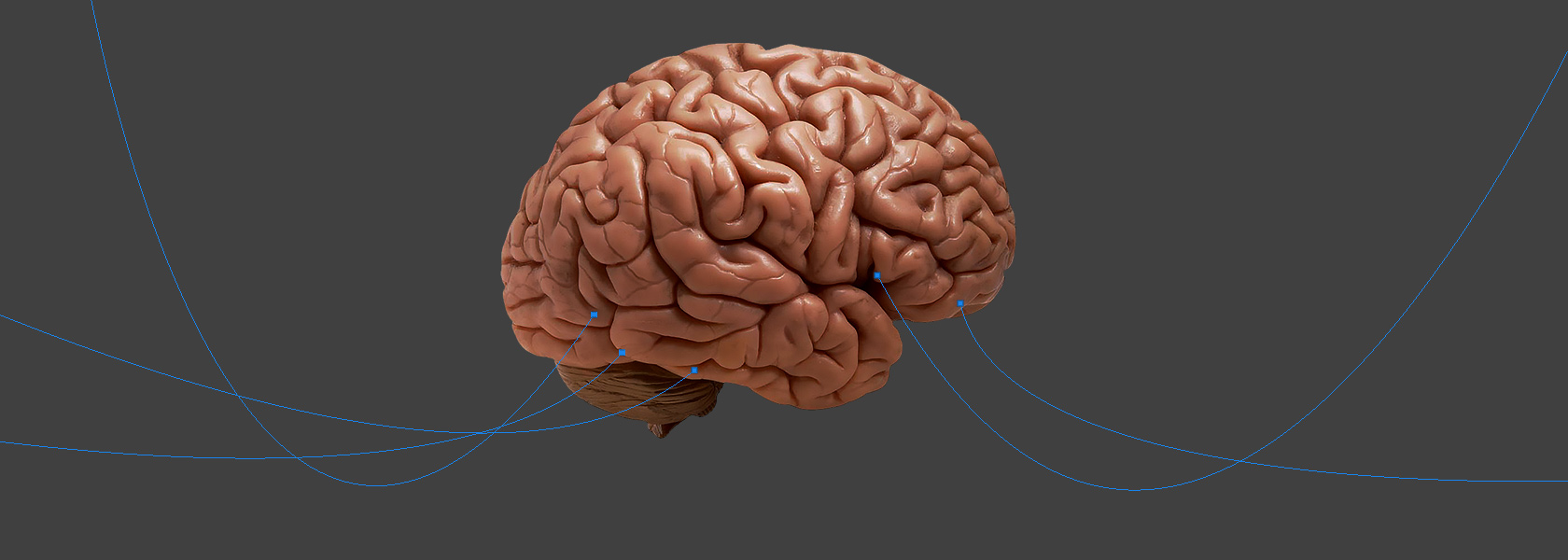
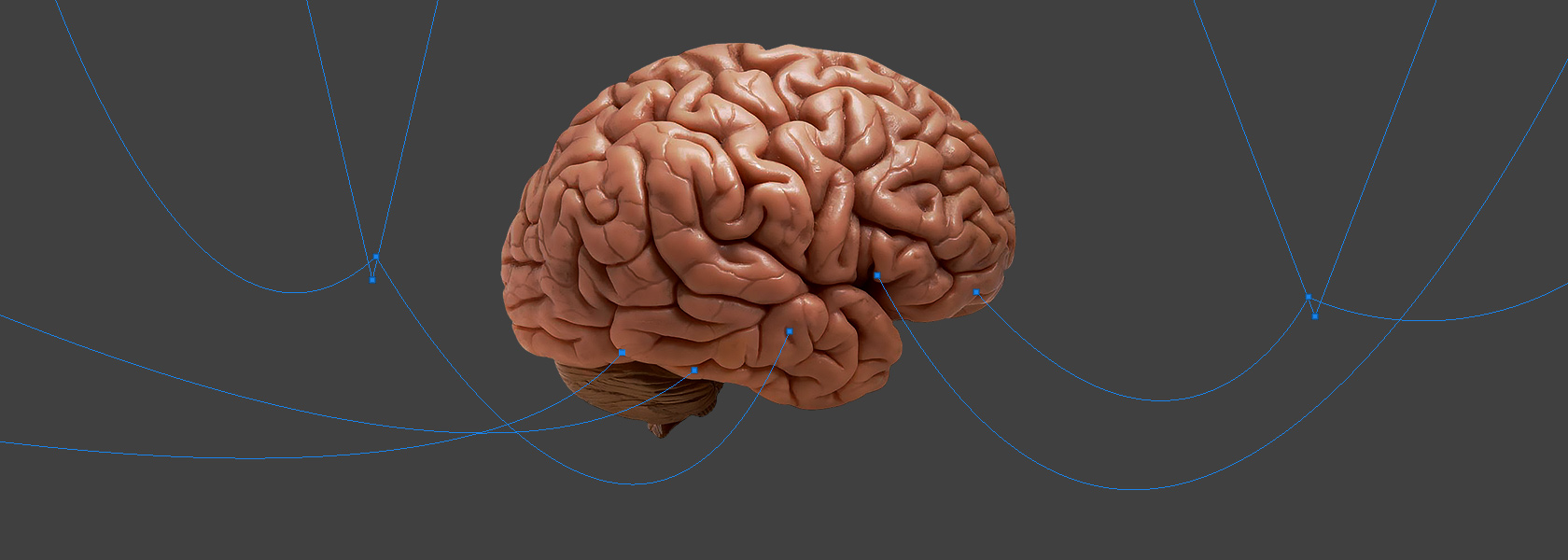
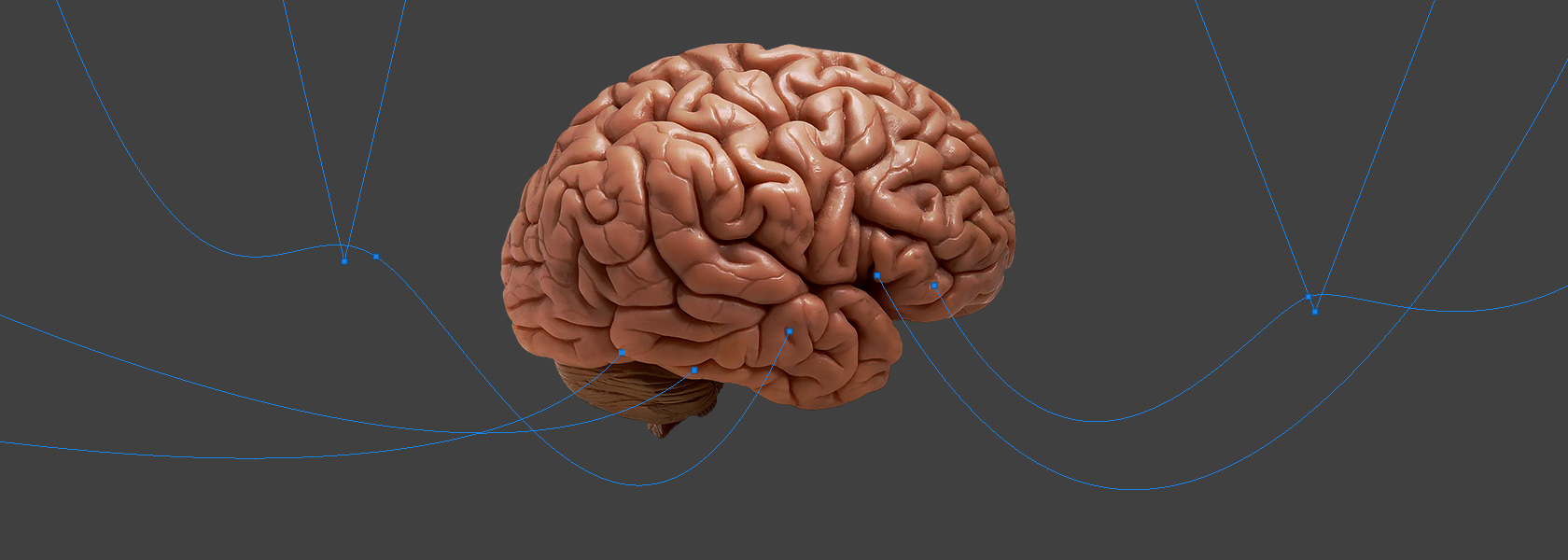
Add some shaders, chose a background color and prepare Béziers curves to draw catheters.
I was not satisfied and tried different arrangements.



Stroke path with smooth brushes to create 3 layers for each catheter:
- Background
- Inside mask
- Foreground

Apply layer masks to fade some parts of the catheters and use bevel and emboss to give some texture.

Improve texture by adding shadows and create a glowing effect on the brain with the blend mode called "difference" on a layer containing a negative of the picture.

It's starting to look like something.
At this step, I realised I would easily animate some fluids inside the catheters by using the inside masks I've created earlier.
The point was to estimate a suitable duration to create a visually satisfying loop without reaching a critical file size.
10 seconds seemed to give good results, so, I began to animate fluids and add a light breathing effect.
This is how fluids are made, with disabled masks.
To make this composition more organic, I added steam and fluid flow effect.
The "how to" steam effect: 2 cloudy layers rotating and opacity variations.
//todo: Add background lights and driping effect, to be continued...
