If fontawesome doesn't satisfy your needs, this tutorial will help you creating icons and generate your own web icon font.
Icons creation
Of course, we are working on a vector graphics software.
The objective is to create monochromatic pictograms, composed of solid and empty parts.
The basis for icon creation is to constrain yourself to a template, which will define a minimum drawing size for your shapes and then harmonize your icon family.
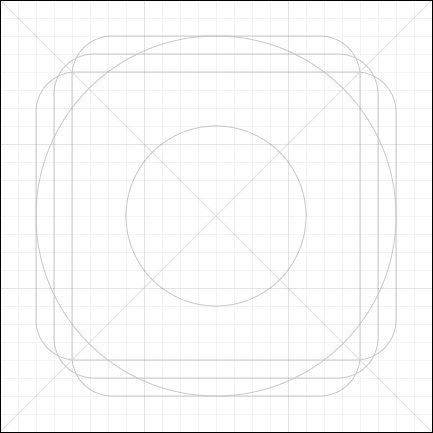
I chose to work on a template grid of 24 units on each side:

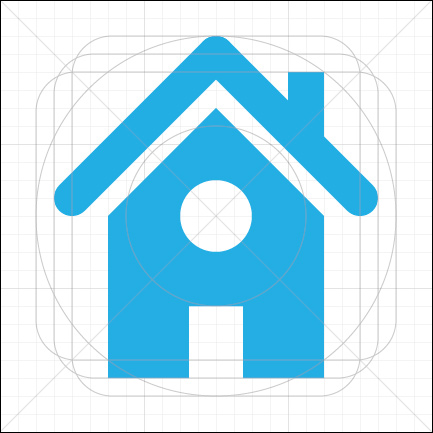
The drawing marks are used to define bleed and borders for any shape, a circular icon must fit the dedicated marker, and any other shape must not exceed rectangular markings.
It is also assumed that any plot must have a minimum width of one unit on the grid:

With this standard, we can deduce that for a minimum display size of 24 x 24 pixels, the smallest plot will have at least a thickness of one pixel, 2 pixels for 48 x 48 etc.
Recommandations
I think that a 24 x 24 template grid should be considered as a critical size, a 32 x 32 grid should give more freedom for the icon creation.
The smaller the grid, the more you have to turn to a minimalist style.
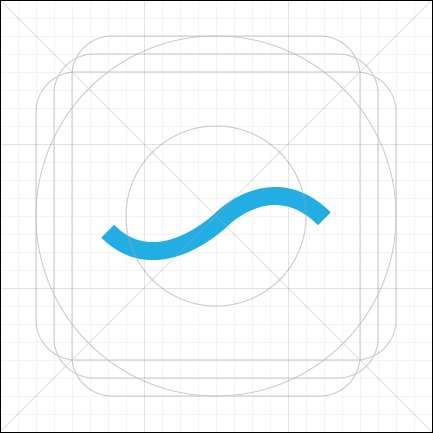
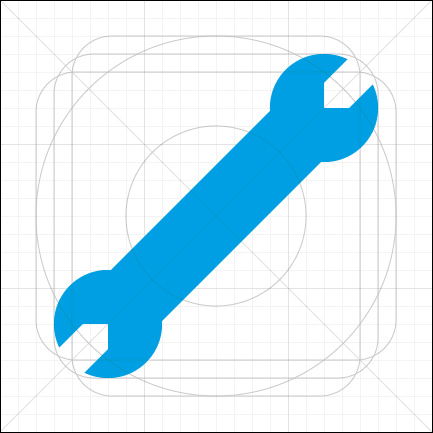
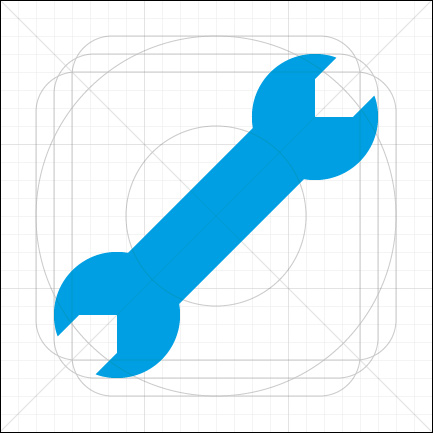
Some examples of my research



Try different variant to find the one that suits best.




Find the most relevant style.


Stick to minimalism, less is better.




Try different sizes including the final real display size.
Export your icons as EPS or SVG files.
Font generation
We will need a software to assemble your icons into a font:
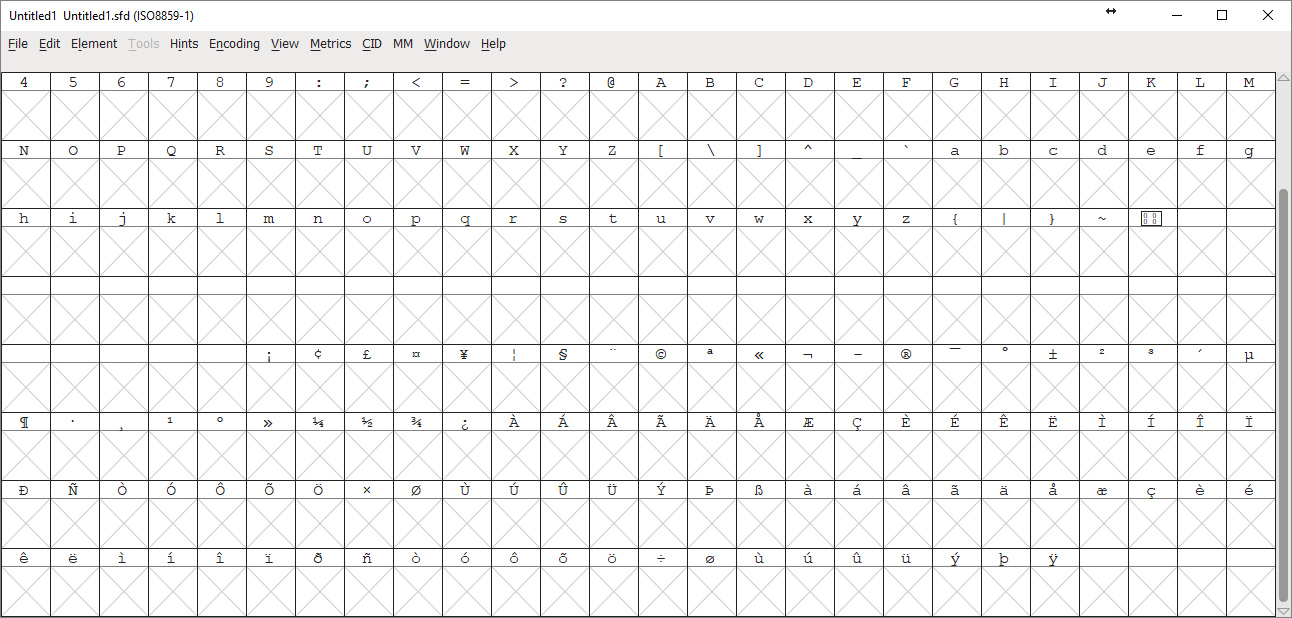
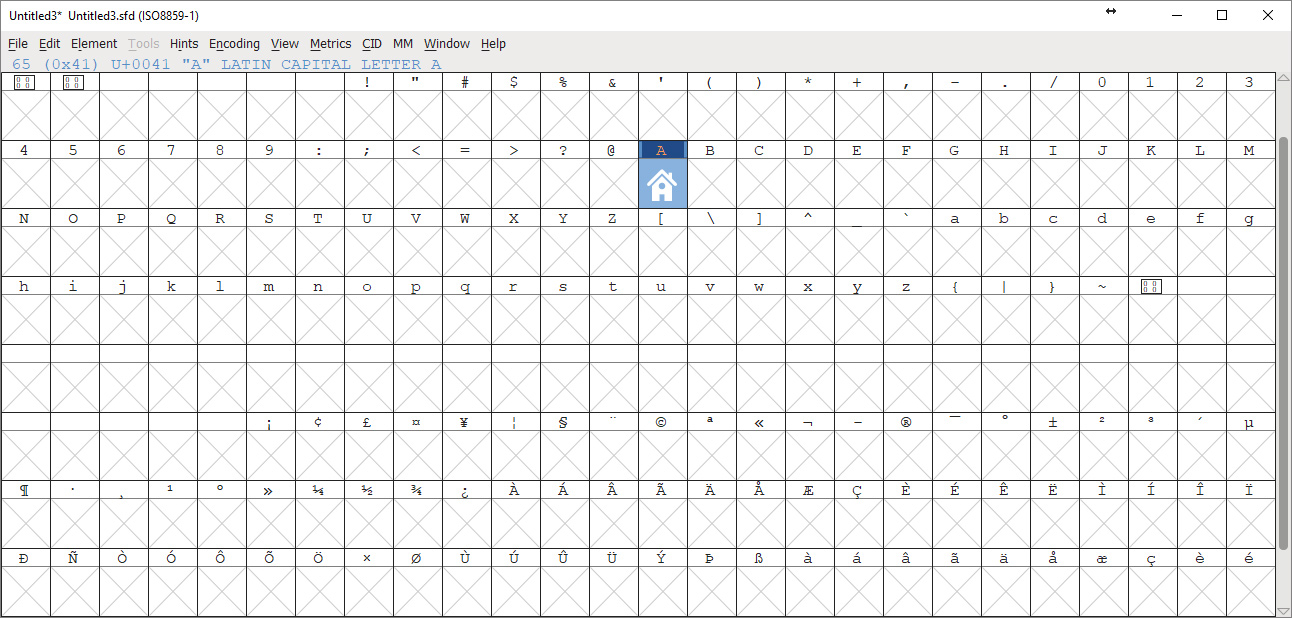
Install and launch Font Forge.

Ready to create your own brand new font.
Select the upper-case "A" glyph and click File > Import, then select the icon you want to associate.

Then continue associating icons to glyphs.
When done, click File > Generate Fonts..., Select Web Open Font, give it a name like "icon.woff" or anything you like, and press Generate.
Use your webfont
The next step consists to make your font usable as a font face onto your website.
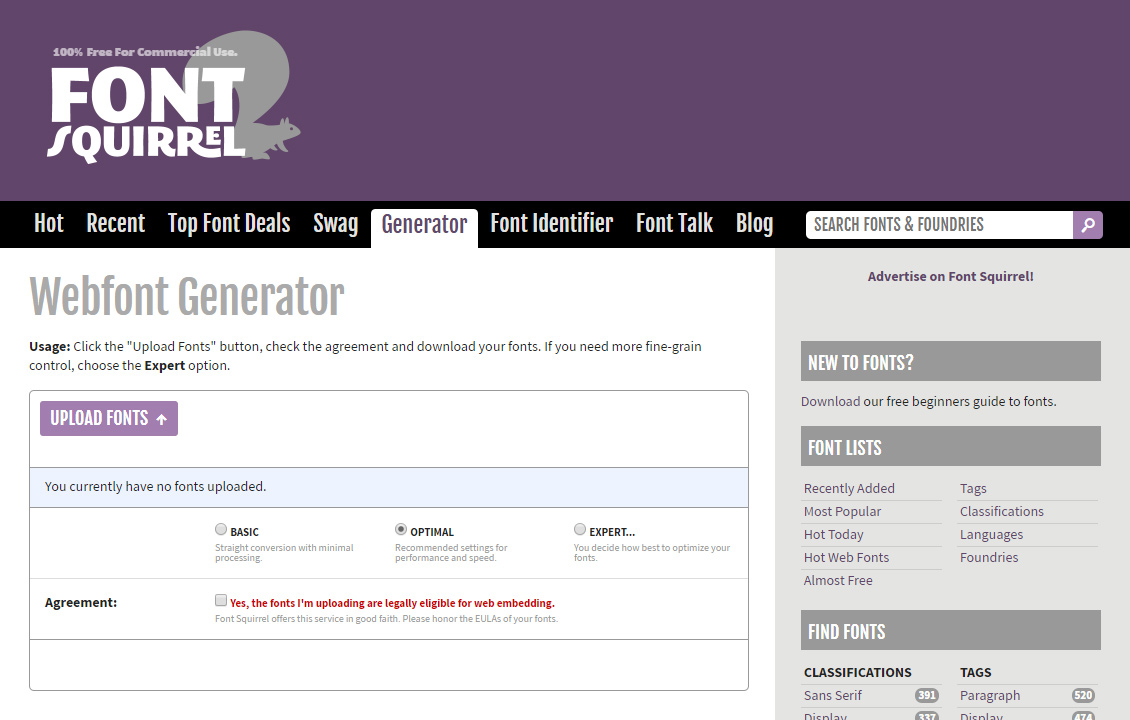
We'll use an online font generator to do it properly: https://www.fontsquirrel.com/tools/webfont-generator.

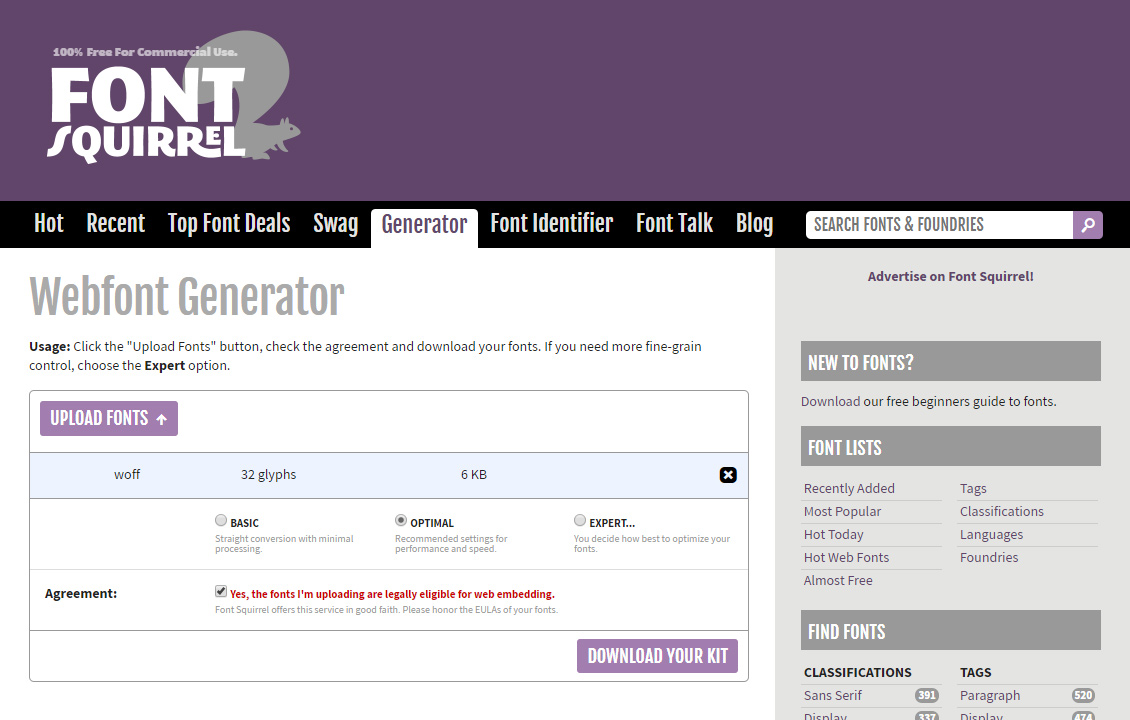
Upload your generated icon font and valid the agreements.

When ready, click Download your kit.
Then you'll find instructions into the demo page of your kit.
In a nutshell, it's about defining a fontface rule style sheet like this:
@fonts-face {
fonts-family: 'icon';
src: url('icon-webfont.woff2') format('woff2'),
url('icon-webfont.woff') format('woff');
fonts-weight: normal;
fonts-style: normal;
}Then any character on your website using the font-family "icons" will be converted into the corresponding icon.
Info
woff2 is the lightest and best format in terms of weight/quality.
Tip
During the first loading of your page, to avoid any FOUT effect (Flash Of Unstyled Text), you could indicate to the web browser to preload your fonts by adding a line between the <head> and </head> tags:
<link rel="preload" href="fonts/icon-webfont.woff2" as="fonts" type="fonts/woff" crossorigin>
<link rel="preload" href="fonts/icon-webfont.woff" as="fonts" type="fonts/woff" crossorigin>This may eventualy results in a FOIT effect (Flash Of Invisible Text) which is, in my point, a lesser evil.
We are done!
